티스토리 서식 기능을 이용하면 글쓰기가 편해진다. 전체적인 글 구조를 파악하기 쉽고 사이트의 일관성을 가질 수 있다. 또 대부분의 유입이 모바일을 통해 들어오므로 소제목 단위로 가독성을 주는 글을 작성하는 게 좋다. 서식 활용하는 방법을 알아보자.
나만의 서식을 작성하자
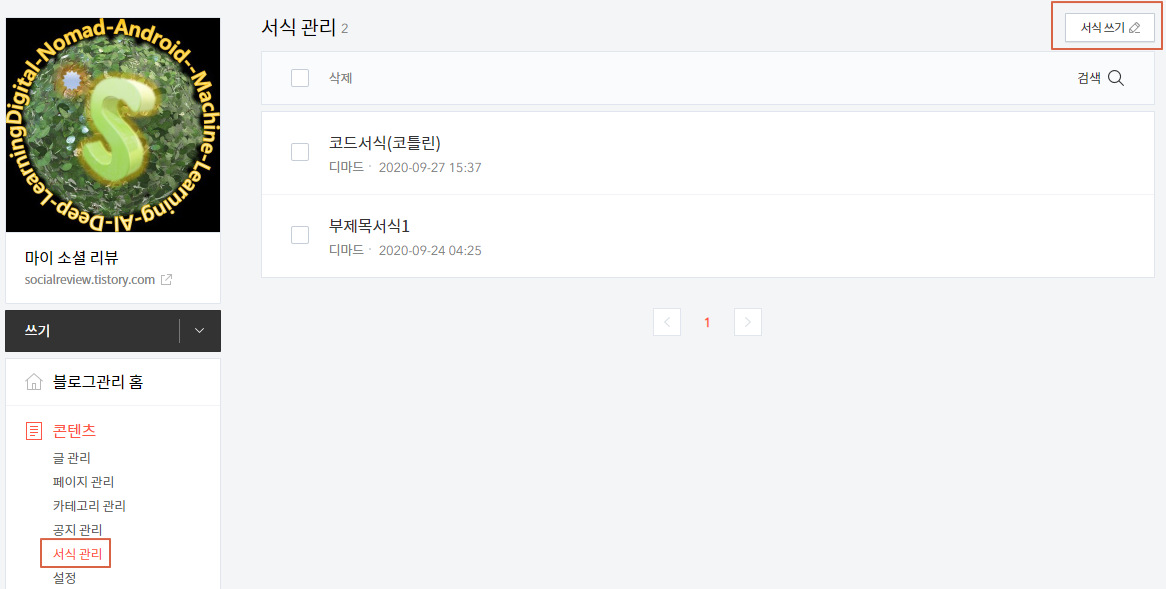
블로그관리에 들어가면 콘텐츠 밑에 "서식 관리" 메뉴가 있다. 서식 쓰기를 눌러 서식 작성 화면으로 들어간다.

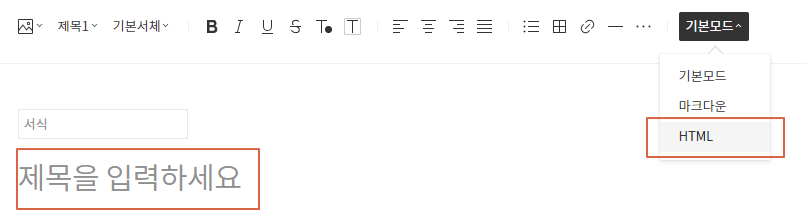
1. 서식명을 입력하고 HTML을 기본모드로 변경한다.
기본 모드에서 HTML모드를 선택하면 코드를 입력할 수 있다. HTML, CSS 작성에 대한 지식이 있으면 간단하게 추가가 가능하나, 공유 서식을 가져와 주제에 맞게 수정하는 걸 추천한다.

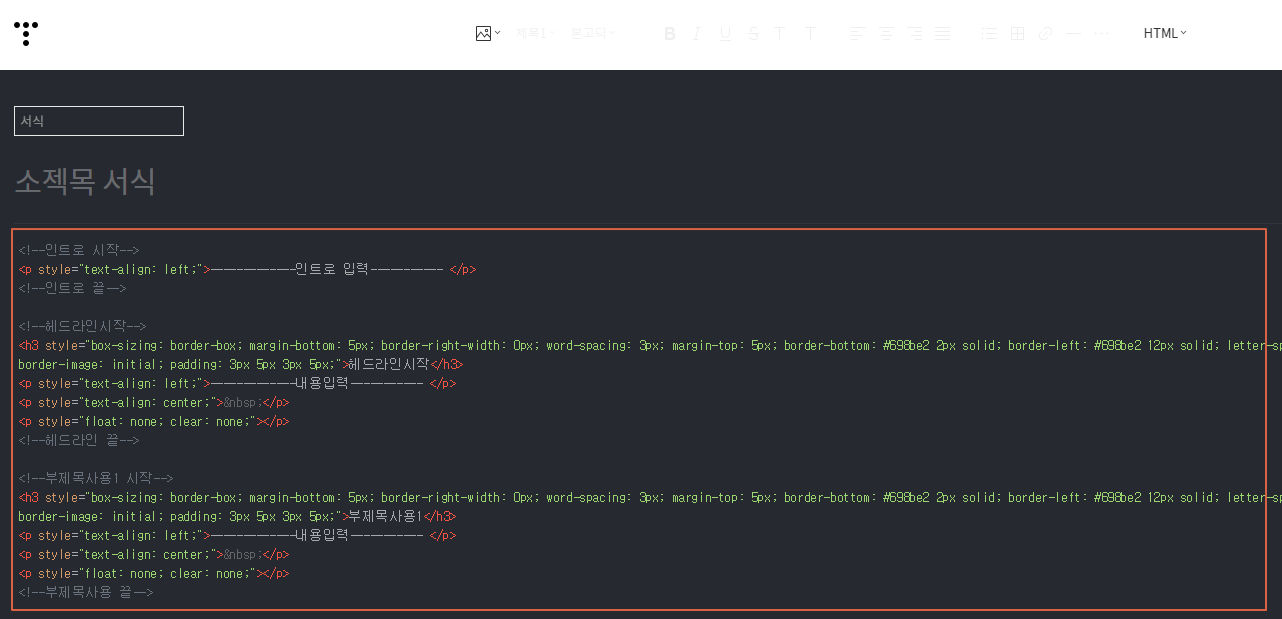
2. 서식을 복사한다. (첨부파일의 서식 복사)
첨부된 서식은 인트로 + 소제목 + 관련 글 형태이다. 각 단락의 시작과 끝에 HTML 주석을 확인하고 추가/변경 시 복사/붙여 넣기 해서 필요한 서식을 만든다. 단락별 주석은 꼼꼼 하게 달아주는 게 좋다. 포스팅 작성 시 단락을 추가하거나 삭제할 때 주석이 없으면 엉뚱한 코드를 복사해 원하지 않는 화면이 나올 수 있다.


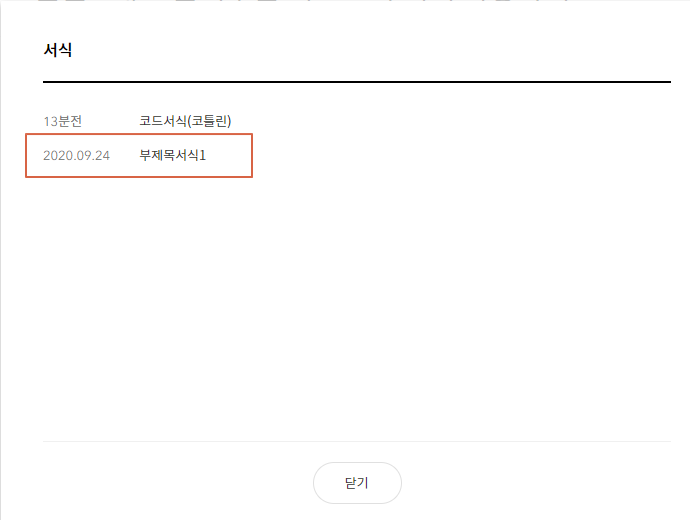
3. 작성한 서식을 불러온다.
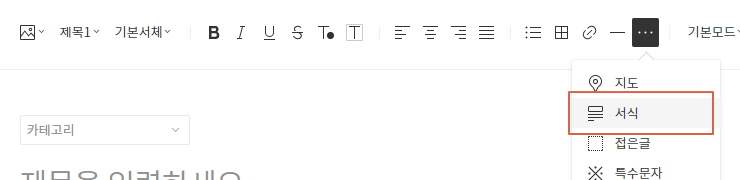
새 글쓰기로 가서 서식을 선택하고 작성한 서식을 불러온다.


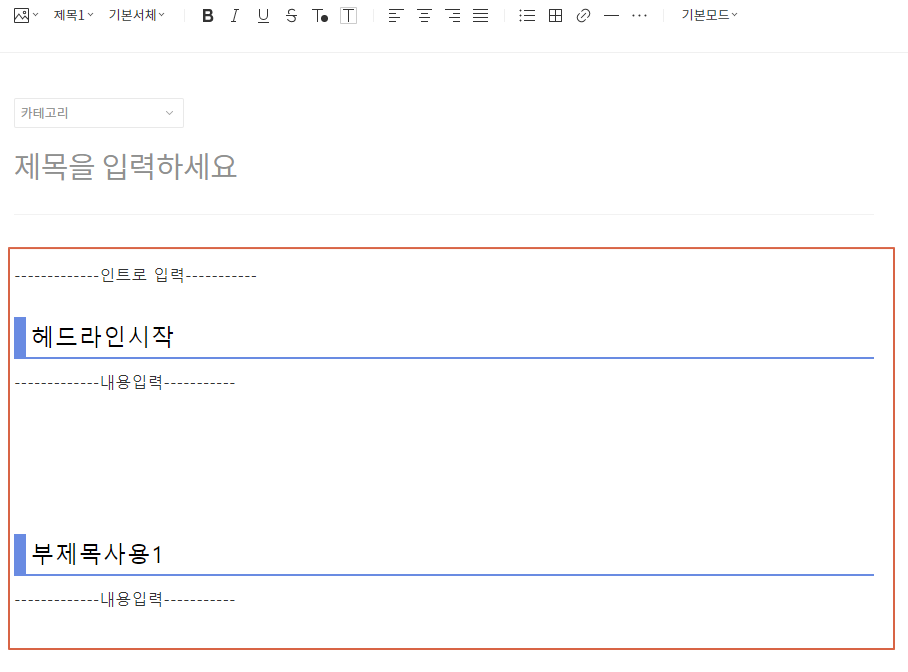
4. 불러온 서식에 맞춰 글을 작성한다.
기본모드에서 해당 단락을 선택해 글을 작성한다. 소제목의 추가/삭제도 가능하나 가급적이면 HTML모드로 가서 작업하는 걸 추천한다. 사진이나 글이 혼합된 형태로 작성되면 기본보드에서는 원하는 대로 수정이 안 되는 경우가 발생한다. HTML주석을 시작~끝을 확인하고 통째로 복사/삭제해 준다.
<!--부제목사용3 시작-->
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #698be2 2px solid; border-left: #698be2 12px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;">부제목사용3</h3>
<p style="text-align: left;">-------------내용입력----------- </p>
<p style="text-align: center;"> </p>
<p style="float: none; clear: none;"></p>
<!--부제목사용 끝-->

서식에 다양한 기능을 추가할 수 있다.
블로그 주제별로 다양한 서식을 만들고, 구글 애드센스 코드를 추가해 광고 수익도 올릴 수 있다. 또 티스토리 새 편집기에서는 프로그램 코드를 위한 서식도 제공이 되니 주제별로 작성해 놓으면 활용도가 높아진다.
'월급외 수익' 카테고리의 다른 글
| 쿠팡파트너스로 월급 외 수익 올릴 수 있을까? (2) | 2020.10.24 |
|---|---|
| 구글 안드로이드 앱 1인 개발로 월급외 수익 올릴 수 있을까? (2) | 2020.10.24 |
| "나훈아 콘서트 포스팅" 키워드 검색량 조회해 보기 (10) | 2020.10.02 |
| 누구나 쉽게 "동영상 움짤" 만들기 (0) | 2020.09.27 |
| 파워포인트로 5분만에 로고 만들기 (0) | 2020.09.20 |